08 Mar Étude de cas : créer un site web à partir d’une affiche

Dans le cas d’une demande de création ou de refonte de site internet, plusieurs cas de figure peuvent se présenter et le travail à réaliser pour obtenir un bon résultat peut varier sensiblement.
Parfois, le client sait exactement ce qu’il souhaite et l’agence web ou le webdesigner se contente de réaliser et mettre en œuvre les souhaits exprimés. ll peut d’ailleurs arriver que le client fournisse un design déjà « tout fait » que l’on va découper, intégrer et transformer en site internet fonctionnel, responsive et fidèle au design statique.
Parfois, il faut partir d’une feuille blanche et le projet peut également englober la création d’une charte graphique (logo, couleurs, slogan, polices d’écriture, supports dérivés…) sur laquelle on s’appuie pour proposer un design de site internet.
Et parfois, le client fournit un support de communication existant, comme une affiche, un flyer ou une bannière, et la mission est de s’en inspirer pour proposer un design en adéquation avec « l’esprit » du support fourni et l’adapter et le transformer en un site internet cohérent et qui respecte l’univers graphique. C’est ce cas que nous allons détailler ici.
Pour cette mission, le festival de musique Marvellous Island, à Paris, nous a missionné pour réaliser une refonte complète de leur site internet qui avait plusieurs années d’existence.
Le point de départ
Marvellous Island prépare sa nouvelle édition et celle-ci marque le 10ème anniversaire du Festival.
Pour cette occasion ils ont fait réaliser une nouvelle affiche et désirent donner un « coup de jeune » à leur site web. Leur souhait est que l’on s’inspire de leur nouvelle affiche mais sans pour autant faire une copie conforme.
Les mots d’ordre :
- Coloré
- Fun
- Moderne
- Aéré
- Lisible
- Responsive
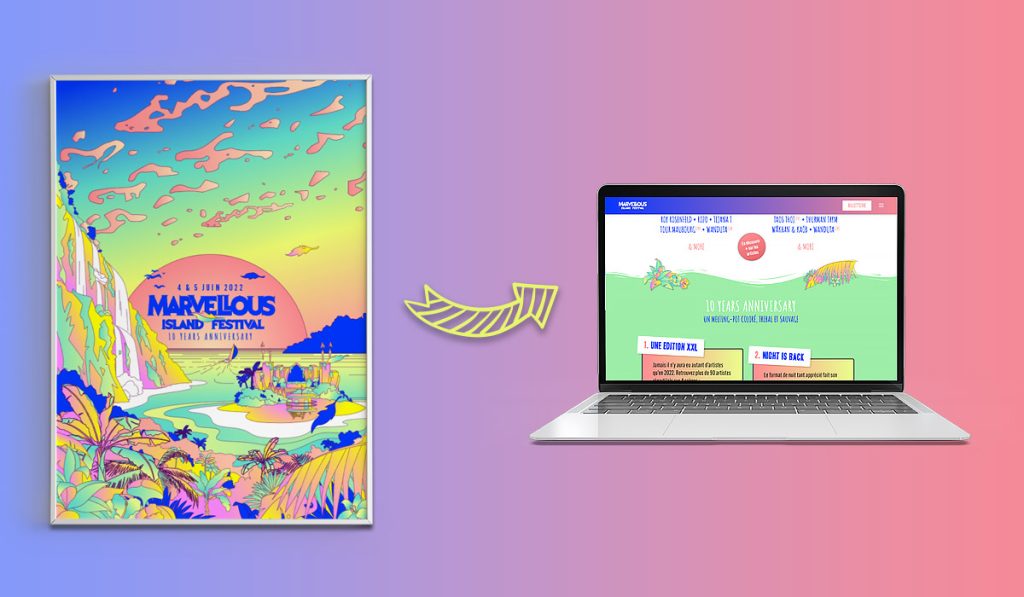
Voici l’affiche en question.
Il s’agit d’une création très colorée, avec un ensemble riche et complexe de formes et d’éléments divers. Notre idée de base est de sélectionner les couleurs principales que nous allons utiliser pour le site en « piochant » parmi la palette de l’affiche. Ces couleurs seront le point de départ de notre design.
Sur un site plus « classique », on essaiera de garder un choix plus restreint mais ici, l’esprit est très coloré, presque psychédélique.
Après plusieurs essais et diverses combinaisons, voici la palette retenue :


L’architecture du site
Avant d’attaquer la phase de design, il est important de définir quelle seront l’architecture et la structure du site : les différentes rubriques, pages, éléments à intégrer…
Une fois cet aspect bien bordé, nous pouvons nous atteler à proposer les maquettes préliminaires au client.
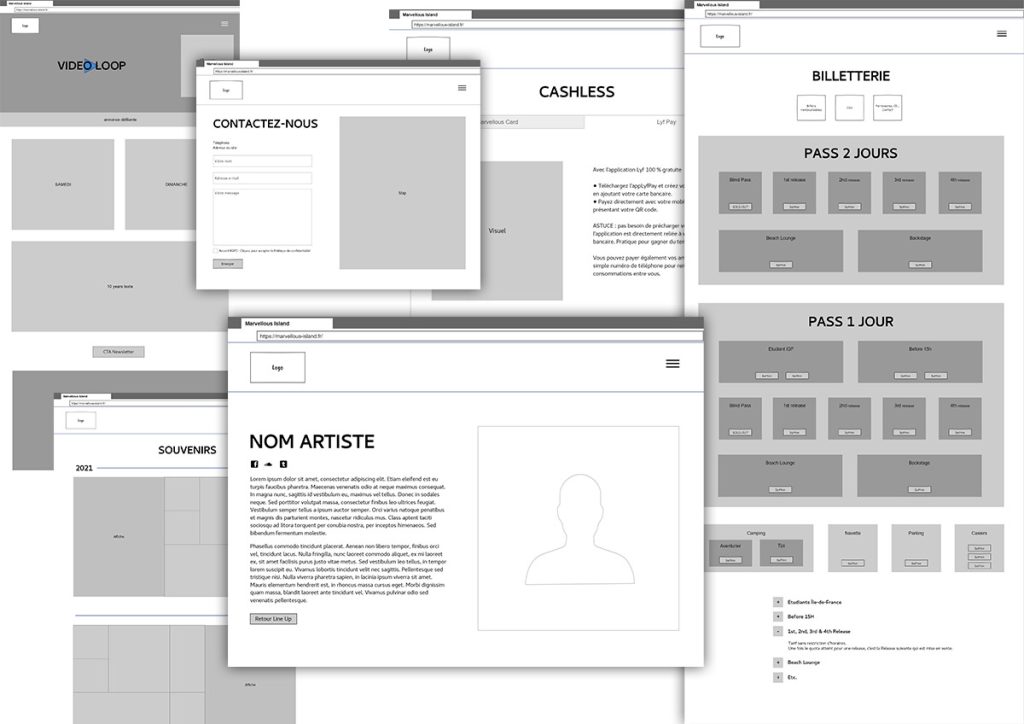
Les wireframes
- Une vidéo pleine largeur en haut de la page d’accueil
- Un bandeau d’annonce défilant
- Un menu full screen
- Des galeries en masonry
- Des sections infos en accordéon et en tabs
- etc.
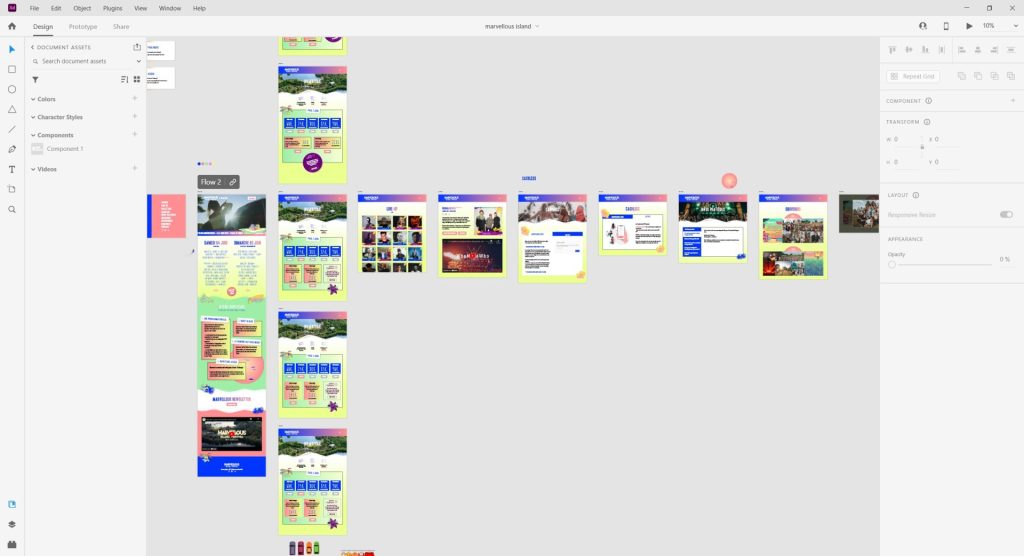
Le design graphique des pages
L’intégration
Certaines sections et éléments du sites sont animés, des options et fonctionnalités sont ajoutées (filtre dynamique sur la liste des artistes, possibilité d’exportation, messages personnalisés aux contacts…) et les pages peuvent être revues par le client.

La publication
Une fois que tous les contenus ont été intégrés et le site testé, nous procédons à la mise en ligne et nous nous assurons que tout fonctionne correctement.
Le site est maintenant publié et vous pouvez le visiter pour le voir en action :
www.marvellous-island.fr